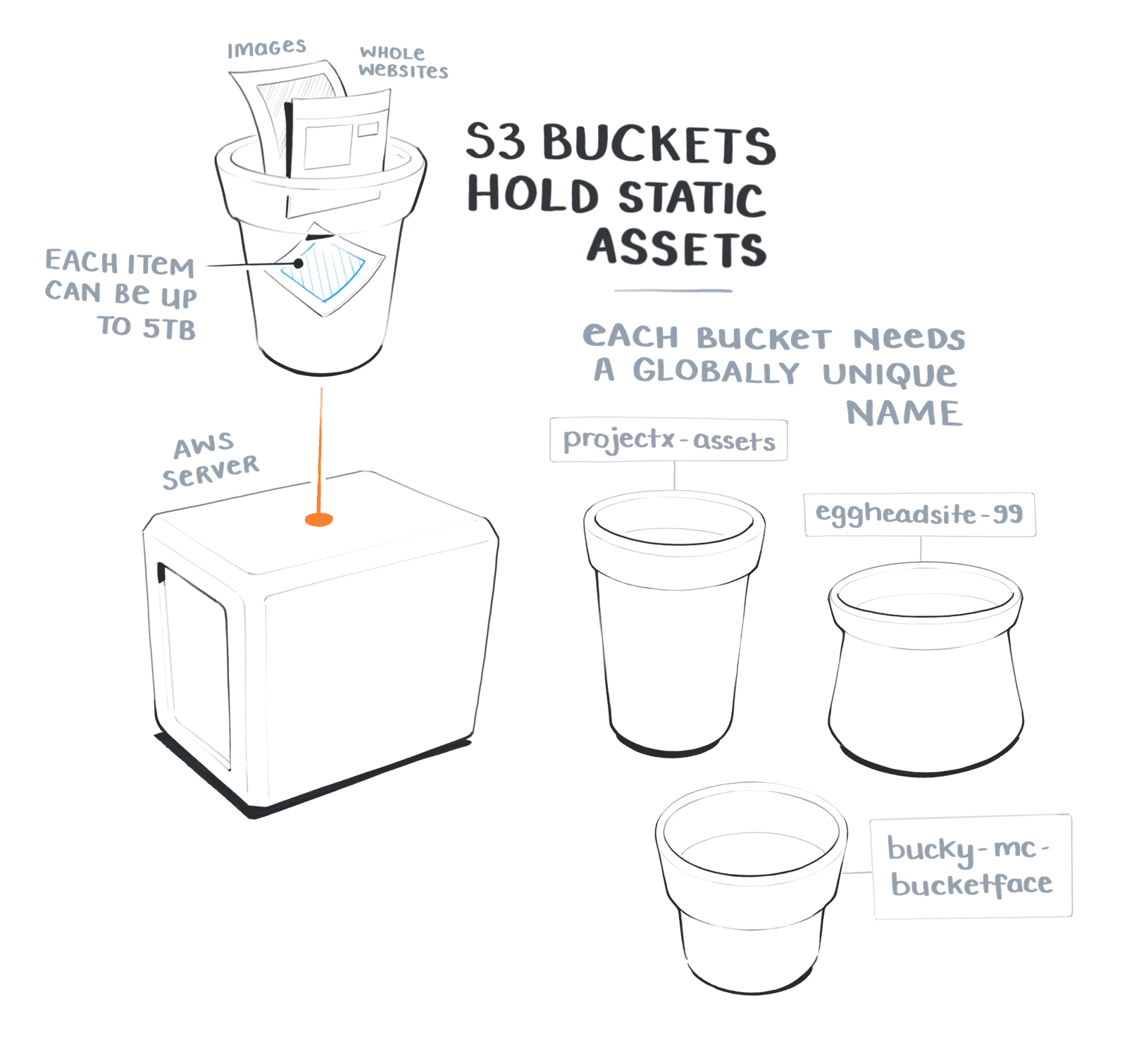
We'll need storage for our static files (HTML, CSS, images etc). Let's use Amazon S3 for that.

We'll create a new aws bucket to store our data!
Run:
- npm install --save @aws-cdk/aws-s3
Import it into our stack document:
- import * as s3 from "@aws-cdk/aws-s3";
Let's create a new bucket for storing a logo:
TS
const logoBucket = new s3.Bucket(this, "LogoBucket", {// we will fill this out later});
Run:
- cdk diff and cdk deploy.
You can find the bucket under aws resources (search for s3).
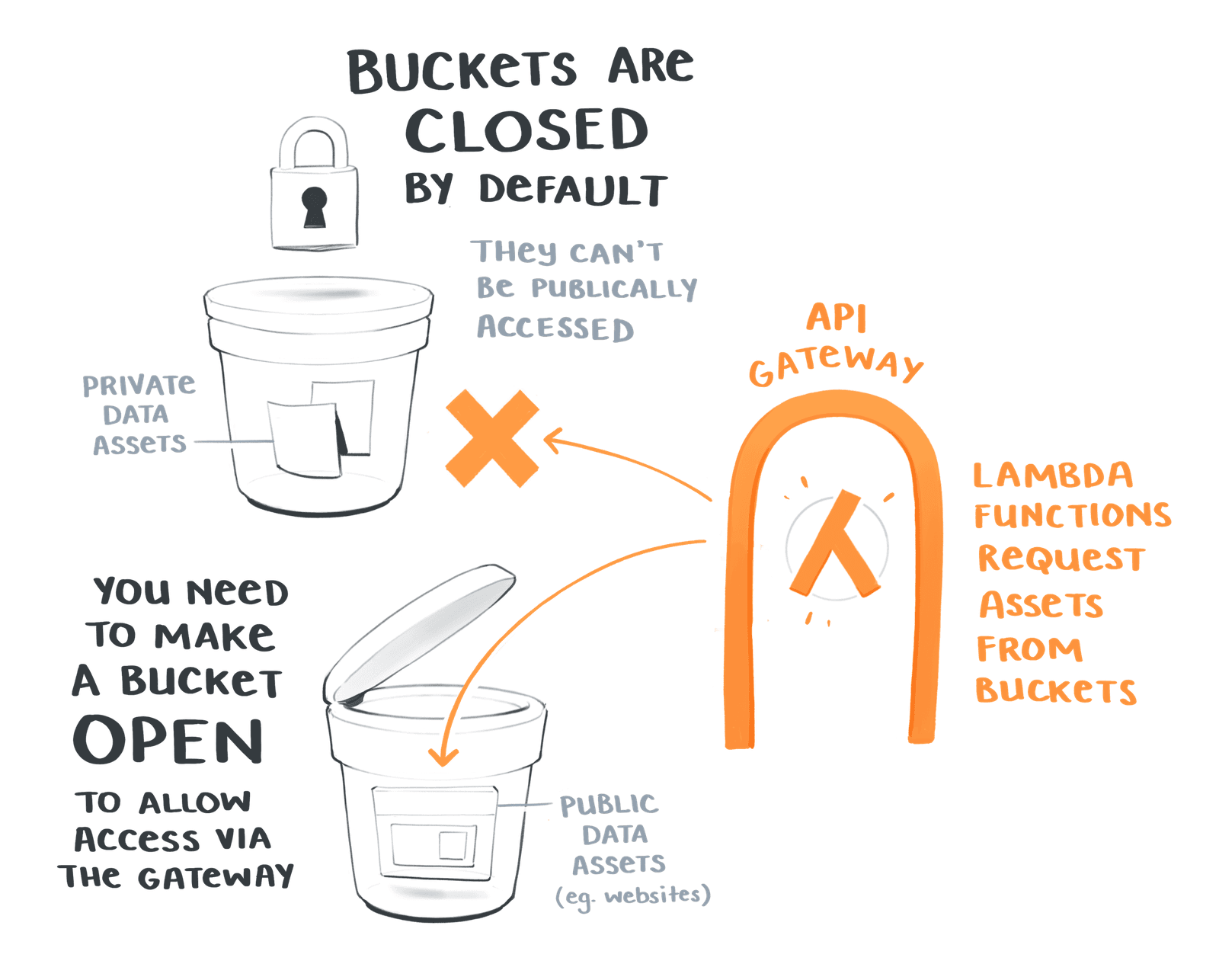
Make the contents of an S3 bucket deployed with CDK public
By default, an s3 bucket is secure and publicly inaccessible. To fix that, we'll have to add a single property to our LogoBucket.

TS
const logoBucket = new s3.Bucket(this, "LogoBucket", {publicReadAccess: true});
Once deployed, our s3 links will be available to everyone.