CDK is built on top of CloudFormation.
It's a tool from AWS that allows you to spin up resources effortlessly. You write a template (using YAML or json) and then AWS does the rest.
Instead of writing yaml or json, we'll be using cdk, and write our code in typescript. Afterward, our code will be transformed into a CloudFormation template and our stack deployed to aws.
To view your current stack got to AWS Management Console search for CloudFormation and click on Stacks in the sidebar on the left.
👍 Note that whenever I refer to aws (management) ,console.I mean the console living on. You will have to be logged in to see your changes.
👍 Make sure that you are selecting the right region (the region where your cdk app was initialized) as well.
Stack status should say: CREATE_COMPLETE
You can check out all the resources deployed, under the Resources tab.
Lastly, see all the yaml code that we have been spared from writing, by checking out the CloudFormation tab.
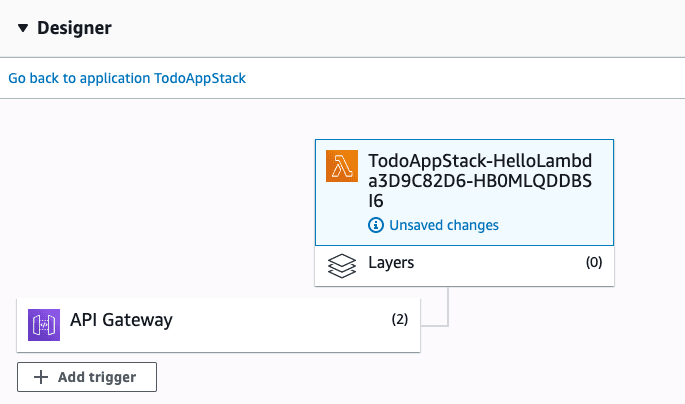
If you prefer to visualize your code, click on View in designer (you might need to scroll down and zoom-in to see your template). This is particularly useful with a larger infrastructure as it enables an overview of how different pieces are connected.

Clear an initial AWS CDK stack to start building an app from scratch
Cleaning time! We'll be removing some code generated by the sample-app that we don't need.
Go to todo-app-stack and remove all the references to sns.Topic and sqs.Queue. Remove the unused imports as well.
Run cdk diff to preview your changes (we'll be destroying a bunch of resources).
Then cdk deploy to deploy (note this will overwrite your previous deploy).
Verify your changes in the AWS console.